Stran, ki ne izvaja tehničnega SEO-a, bo razočarala tako Google kot svoje obiskovalce.
Predstavljajte si sledeč scenarij:
Pridete na spletno stran z namenom branja željene vsebine, vendar se stran nalaga 10 sekund.
Situacija je še slabša. Brskate s svojo mobilno napravo.
Naj uganem…
Če to ni stran, ki jo redno obiskujete, jo hitro zapustite.
Imam prav?
Tudi sam sem takšen. Sem potrpežljiva oseba, vendar vsa moja spiritualnost izgine v trenutku, ko neka spletna stran dela prepočasi.
Dihaj, Mitja. Dihaj.
Da se izognete takšni situaciji na vaši spletni strani, morate upoštevati nekaj tehničnih SEO podrobnosti.
Te vam bova v nadaljevanju predstavila skupaj s Tanjo.
Uporabite najine nasvete v praksi, ker vam bodo pomagali do boljše spletne strani in boljših rezultatov.
Hvaležni vam bodo tudi uporabniki.
Vsebina članka:
2. Seznam 12-ih ključnih točk tehničnega SEO dela
2. 3. Optimizacija za mobilne naprave
2. 11. Breadcrumbs oz. drobtinice
1. Kaj je tehnični SEO?
Pri optimizaciji spletnih strani izstopata predvsem dve temi:
- off-site SEO,
- on-site SEO.
Čeprav drži, da sta to nepogrešljiva dela, ne smemo zanemariti tehničnega SEO vidika.
Tehnični SEO je osnova za vsako dobro delujočo spletno stran.
Sem med drugim spadajo dejavniki, kot so:
- indeksiranje,
- hitrost nalaganja,
- varna povezava
- in drugi, ki bodo predstavljeni v nadaljevanju.

Tehnični SEO je namenjen fazi pajkanja (»crawling«) in indeksiranju strani. Z njim boste pomagali iskalnikom, da bodo lažje dostopali in »prebrali« vašo stran.
2. Seznam 12-ih ključnih točk tehničnega SEO dela
Zagotovo si želite višjih pozicij v rezultatih iskanja, povečan obisk in število konverzij.
Z novim znanjem boste lahko odpravili napake, ki bi ogrožale doseganje vaših ciljev.
Zato si oglejmo ključne točke tehničnega SEO vidika.
2. 1. XML Sitemap
Sitemap XML je datoteka, ki iskalnikom pomaga razumeti strukturo vaše spletne strani.
Gre za seznam URL-jev vaše strani, ki mu pravimo zemljevid spletne strani.

Google s pomočjo svojih pajkov prečesava splet, indeksira informacije ter jih organizira.
Iz dobro strukturirane XML Sitemap datoteke lahko Google razbere različne informacije o strani:
- Kdaj je bila spletna stran nazadnje posodobljena.
- Kako pogosto je bila stran spremenjena.
- Kako pomembna je določena stran v primerjavi z drugimi stranmi na strani.
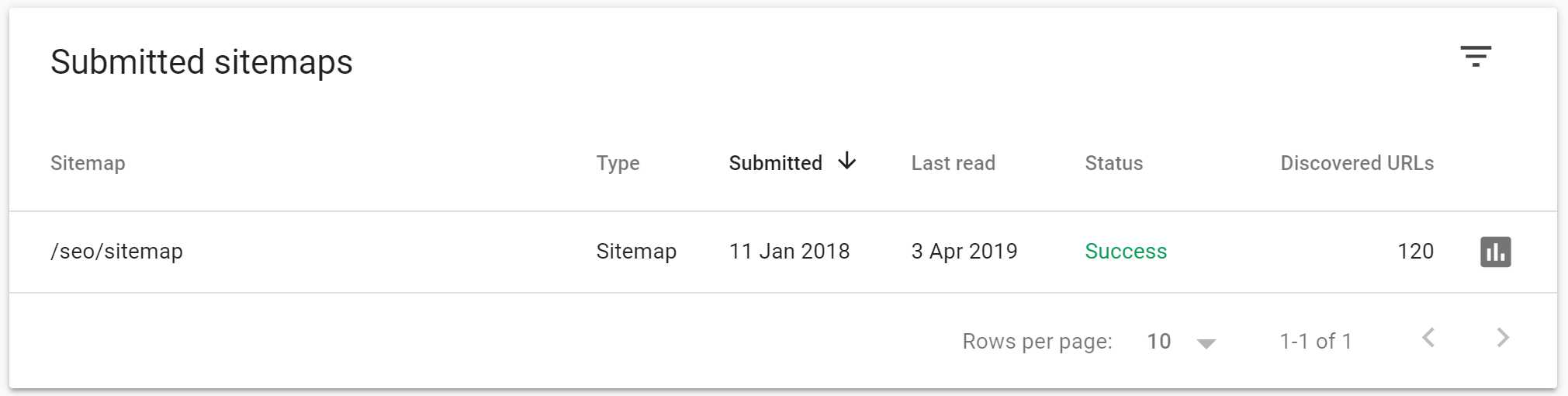
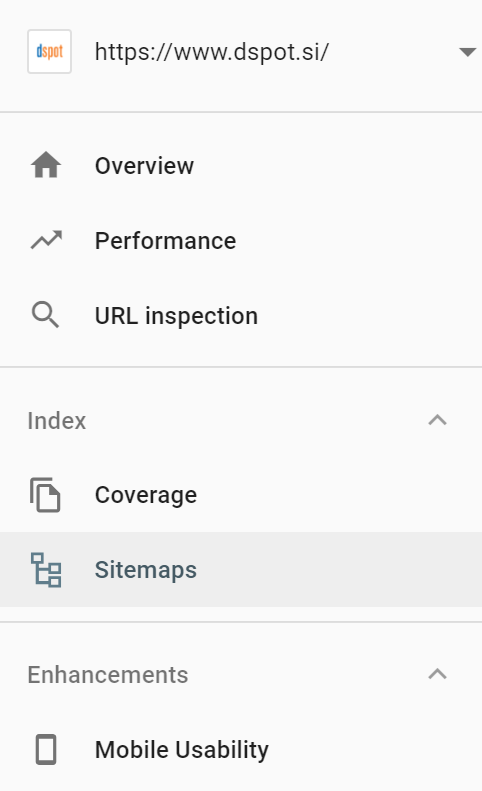
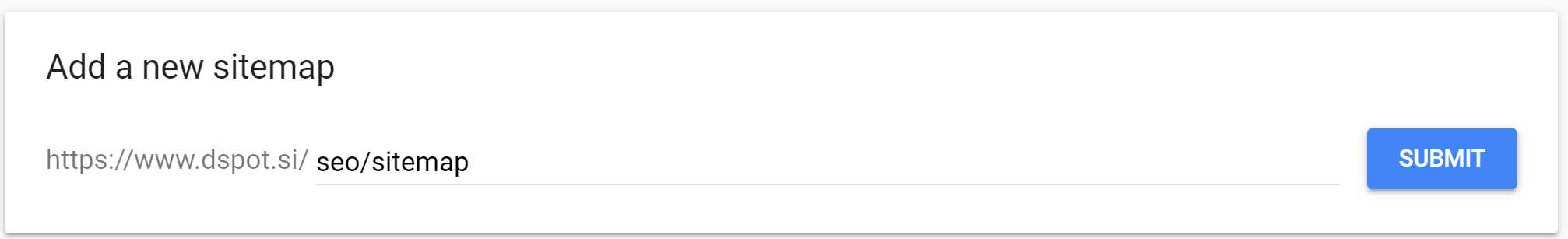
Google bo hitreje našel vaš zemljevid spletne strani, če ga dodate v Google Search Console račun.
To enostavno storite pod zavihkom »Zemljevidi spletnih mest«.

V primerno polje vnesite naziv svojega zemljevida spletnega mesta ter ga oddajte.

Naloga #1: Na svojo stran umestite XML Sitemap datoteko. Nato jo dodajte v Google Search Console račun.
Odlično! Sedaj bo Google bolje razumel strukturo vaše strani.
2. 2. HTTPS / SSL
Poskrbite za varno spletno mesto. To storite z implementacijo SSL certifikata.
SSL (Secure Sockets Layer) je varnostna tehnologija, ki ustvari šifrirano povezavo med spletnim strežnikom in brskalnikom.
Poskrbite, da so podatki med vašo spletno stranjo in obiskovalcem zavarovani.
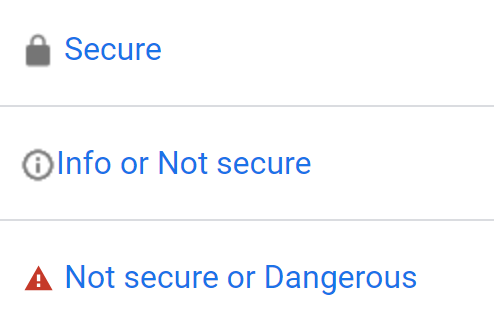
Kako veste ali stran uporablja SSL certifikat?
Varnost spletnega mesta lahko preverite na levi strani spletnega naslova, kjer se nahaja eden izmed spodnjih treh simbolov:

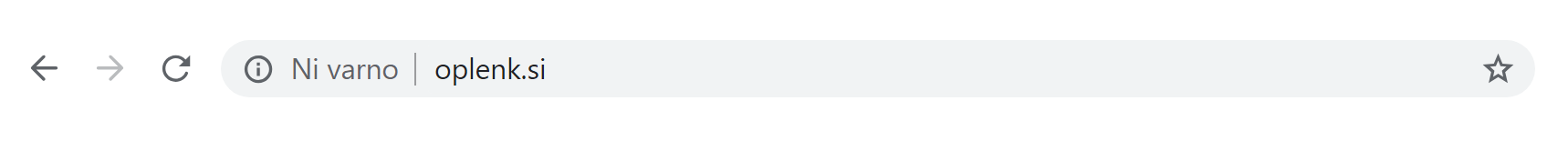
Brez certifikata (http):

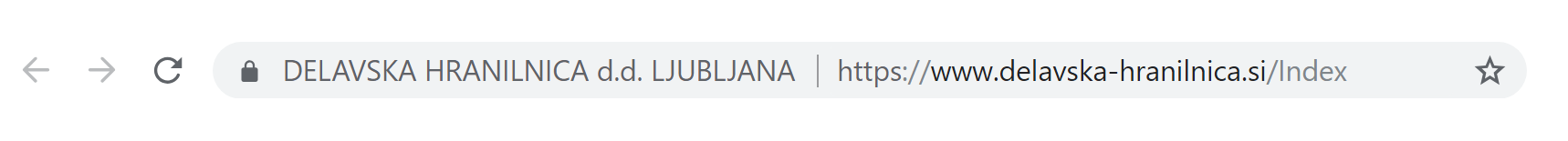
S certifikatom (https):

SSL certifikat je plačljiva storitev, ki jo lahko naročite pri svojem ponudniku spletnih storitev, med katerimi je tudi Dspot. Cena certifikata je odvisna od vrste in časa zakupa.
Naloga #2: Kupite in namestite SSL certifikat.
Tako, poskrbeli ste za varnost strani.
Kaj pa zdaj?
V naslednji točki vam razkrivava faktor, ki je eden pomembnejših in ga morate upoštevati resno.
2. 3. Optimizacija za mobilne naprave

Veste, da v svetu že več kot polovica spletnega prometa prihaja iz mobilnih naprav?
Samo iz tega podatka lahko razberete, kako pomembno je, da je vaša stran optimizirana za mobilne naprave.
Vendar pa to ni edini razlog.
Google je v prejšnjem letu predstavil tako imenovani »mobile first indexing«.
To pomeni, da Google za izhodišče indeksiranja in razvrščanja spletnih strani v rezultatih iskanja uporablja mobilno (in ne več namizno) različico vaše strani.
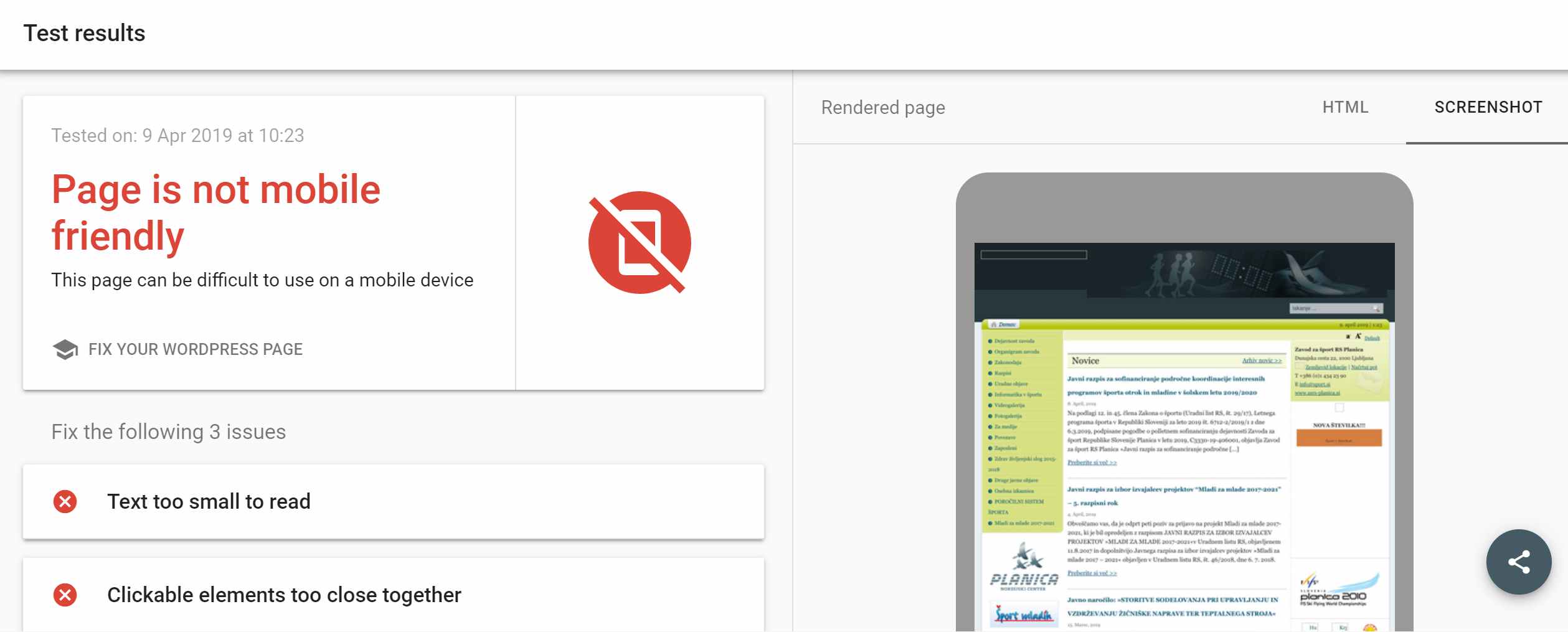
In kako uporabnikom prijazna je vaša mobilna različica strani?
To preverite s pomočjo Googlovega orodja.

Naloga #3: Analizirajte svojo spletno stran z omenjenim orodjem in jo izboljšajte za mobilne uporabnike.
Ko ste uredili mobilnim napravam prijazno stran, pa je čas, da se posvetite 4. točki našega seznama.
2. 4. Hitrost spletnega mesta
V letu 2018 je Google izdal posodobitev svojega algoritma, t. i. »Speed Update«.
Ta določa, da je hitrost spletnega mesta eden izmed faktorjev uvrščanja strani v iskalnih rezultatih.
Po navedbah Googla naj bi ta posodobitev vplivala na strani, ki se nalagajo opazno počasneje.
Pomislite...
V današnjem hitrem svetu je izrednega pomena, da se stran naloži v najhitrejšem možnem času.
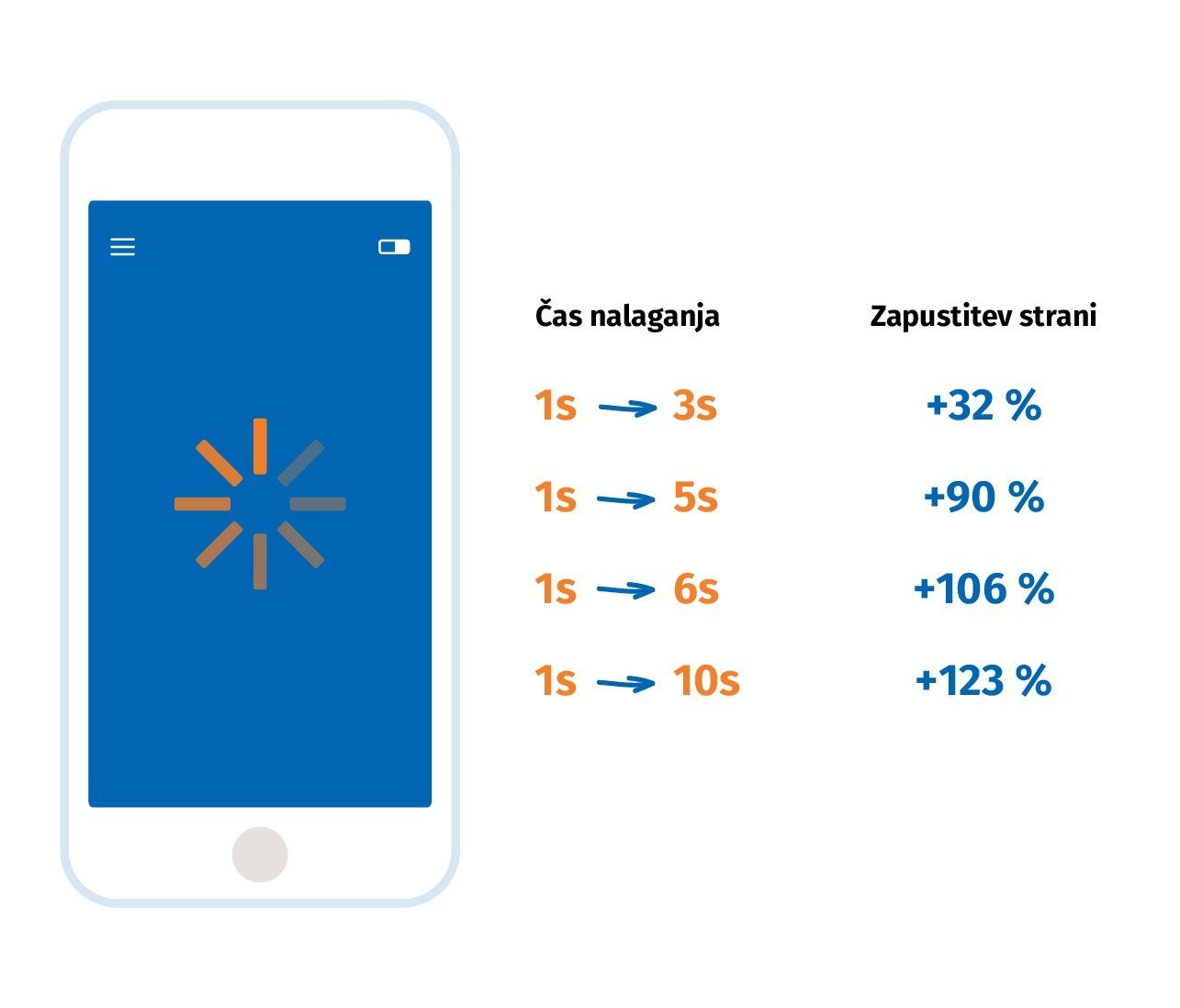
Po podatkih, ki nam jih posreduje Google, naj bi 53 % mobilnih uporabnikov zapustilo stran, ki se nalaga več kot 3 sekunde.

Vsaka sekunda dlje, ki jo vaša stran potrebuje za nalaganje, pomeni manj prometa in višji »bounce rate« (več uporabnikov, ki zapustijo vašo stran brez da bi si ogledali še druge podstrani).
Kako lahko preverite hitrost vaše strani?
To informacijo lahko pridobite s pomočjo različnih orodij. Za bolj splošen pregled priporočamo uporabo Googlovega orodja PageSpeed Insights.
Če pa si želite natančnejše analize stanja, se lahko poslužite orodja GTmetrix. To bo pomagalo prepoznati vzroke za upočasnjeno delovanje strani.
Naloga #4: Analizirajte spletno stran z orodji in optimizirajte stvari, ki jo upočasnjujejo. V velikih primerih gre za velike datoteke slik in preveliko število skript.
Super! Vaša stran je sedaj hitrejša, uporabniku bolj prijazna in dosega višje konverzije.
2. 5. Robots.txt

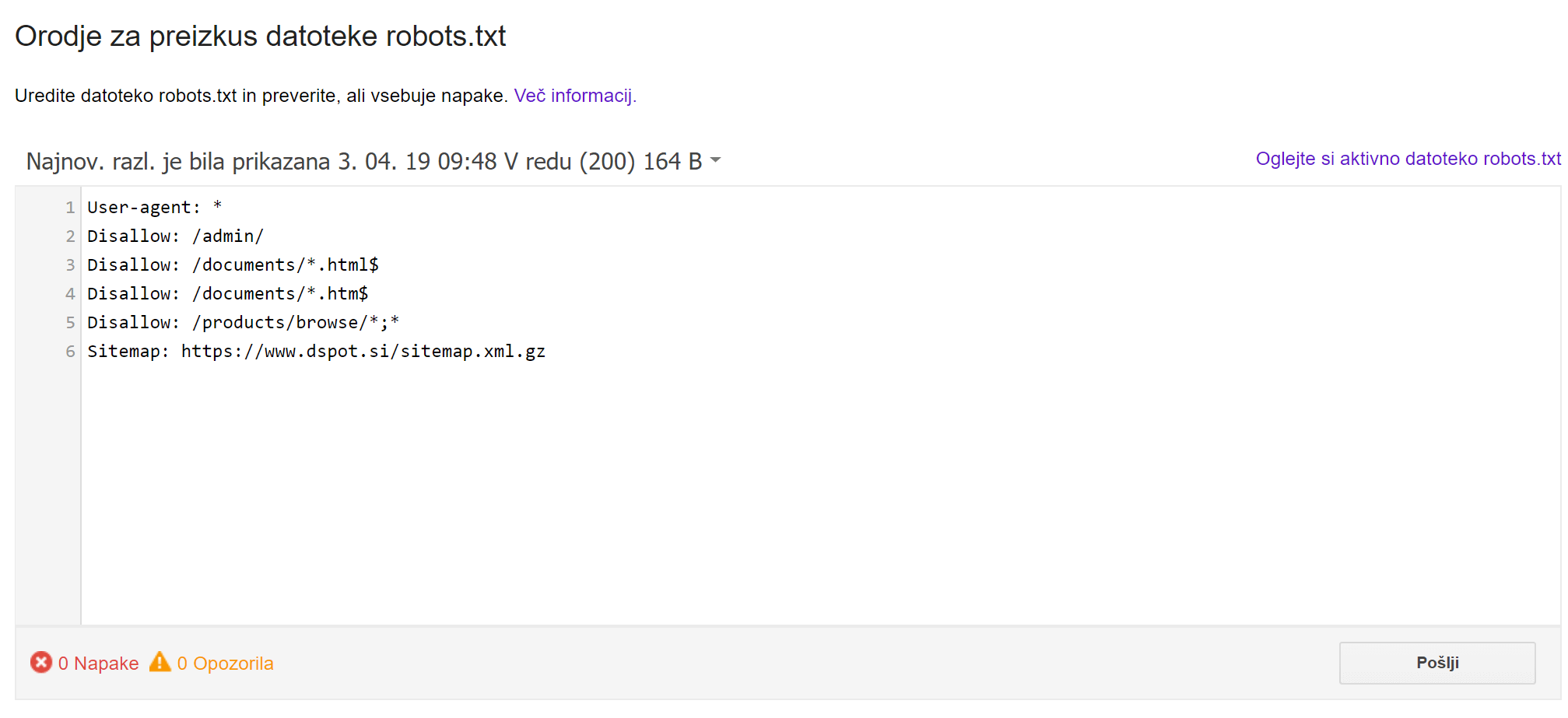
Robots.txt je datoteka, ki posreduje informacije spletnim pajkom. Pove, katere podstrani in direktorije naj pajki pri svojem plazenju ne indeksirajo. Te strani v končni fazi ne bodo vidne na vašem spletnem mestu.
Pri kreiranju te datoteke bodite pazljivi, da ne vključite informacij, ki bi lahko pajkom blokirale dostop do vaše strani.
Natančnejše informacije o robots.txt datoteki in navodila za ustvarjanje si preberite tukaj.
Naloga #5: Preberite navodila in z vašim programerjem ustvarite robots.txt datoteko.
Odlično! Sedaj pa pojdimo na 6. točko, kjer ti predstaviva preusmeritve.
2. 6. Preusmeritve

Pri tem gre za preusmerjanje starega URL naslova na novo lokacijo, pri čemer na nov naslov pošljemo tako obiskovalca kot tudi Googlove pajke.
Obstaja več vrst preusmeritev, vendar pa je priporočljivo uporabljati le eno.
To je preusmeritev 301.
Najpogosteje funkcijo uporabljamo pri vzdrževalnih delih:
- brisanju strani,
- spreminjanju URL strukture,
- selitvi strani na novo domeno.
V teh primerih je potrebno implementirati 301 preusmeritve, saj lahko drugače obiskovalci pristanejo na 404 straneh starih povezav.
S 301 preusmeritvami tudi prenašamo avtoriteto starih URL-jev na nove. To pa je zelo pomembno, če želite ohraniti pozicije v rezultatih iskanja.
Pravilni koraki:
- V primeru brisanja strani lahko 301 preusmeritev uredite na drugo relevantno stran. Izogibajte se generičnim preusmeritvam na domačo stran in poskrbite, da bodo preusmeritve kazale na strani s podobno vsebino.
- V primeru selitve strani na novo domeno je potrebno urediti natančen načrt selitve ter starim URL naslovom pripisati ustrezne nove.
Pri prenosu vsebin iz stare na novo stran se velikokrat zgodi, da se pozabi na notranje povezave. Na novi strani se tako znajdejo stare notranje povezave, ki s pomočjo preusmeritve kažejo na pravo stran.
Tak scenarij pa ni najbolj optimalen, saj vsaka nova preusmeritev na vaši strani načne že tako omejeni »crawl budget«.

Verjetno pa se na tej točki sprašujete, kaj je to crawl budget…
Gre za število strani, ki jih bo Google pregledal na vašem spletnem mestu na kateri koli dan. Število strani, ki jih bo Google uspel pregledati pa je odvisno od velikosti ter zdravja vaše strani.
Zato poskrbite, da bodo vse notranje povezave na spletni strani posodobljene in aktualne.
Za analizo notranjih povezav in napak pri preusmeritvah predlagamo orodje Screaming Frog SEO spider.
Naloga #6: Analizirajte spletno stran s Screaming Frog SEO Spider orodjem in preverite za morebitne preusmeritvene napake. Če je ta naloga za vas pretežka, naj vam pomaga vaša SEO ekipa.
Premislek glede preusmeritev pa ponuja tudi naslednja točka na seznamu…
2. 7. 404 strani
Kadar uporabnik klikne na prekinjeno povezavo, ga bo pot pripeljala na 404 stran.
Iskalniki povezave, tako notranje kot zunanje, uporabljajo za določanje pozicije, ki jo bo vaša stran zasedala v rezultatih iskanja.
Priporočam, da prekinjene povezave odstranite ali jih preusmerite.
Vendar pa se 404 stranem ne morete izogniti, saj jih vsaka stran s časom pridobi vsaj nekaj.
Zato je pomembno, da poskrbimo za urejeno 404 stran, ki bo uporabnika vodila po njegovi spletni poti.
Velikokrat naletimo na primere, ko so te strani preusmerjene na domačo stran.
Gotovo se sprašujete…
Stran, ki jo uporabnik želi doseči ne obstaja več, zakaj ga torej ne bi enostavno preusmerili na domačo stran?
Kar počasi.
Poglejmo si zagato iz zornega kota obiskovalca:
Vtipka določen URL naslov ali klikne na določen rezultat iskanja.
↓
Čaka, da se mu na zaslonu prikaže pričakovana vsebina.
↓
Namesto tega pristane na domači strani.
↓
Postane zmeden in ne ve kaj točno se dogaja.
Tako smo uspešno poskrbeli za negativno uporabniško izkušnjo.
Zato previdno.
Kako poskrbite za optimizirano 404 stran:
- Obiskovalca na prijazen način obvestite, da željena stran ni več na voljo.
- Stran naj ima podobno strukturo kot vaše spletno mesto, vsebuje pa naj tudi navigacijo.
- Predlagate lahko obisk drugih, podobnih strani ali implementirate iskalnik.
Kaj o tej temi meni Google, si lahko preberete tukaj.
Za lažjo predstavo pa dodajamo še nekaj primerov odlično zasnovanih 404 strani:


Naloga #7: 404 stran vam podaja možnost, da pokažete vašo kreativnost. Poskrbite za zanimivo in uporabno 404 stran, ki bo uporabniku dodala vrednost, četudi ne najde iskanega.
2. 8. AMP strani (Accelerated Mobile Pages)
AMP je projekt, ki ga podpira Google in katerega namen je pospešiti dostavo vsebine na mobilne naprave. Gre za knjižnico, ki ponuja komponente po meri za izdelavo hitrih spletnih strani.

AMP različice spletnih strani se zelo hitro nalagajo na mobilnih napravah. To dosežejo tako, da optimizirajo vsebino in kodo do golega minimuma.
Na strani ostanejo samo še besedila, slike in videoposnetki, onemogočene pa so skripte, komentarji in obrazci.
S pomočjo AMP ustvarite poenostavljeno različico svoje strani s pomočjo AMP HTML-ja.
Po tem, ko ustvarite AMP strani, njihovo shranjevanje in prikazovanje prevzame Google. Google torej ne prikazuje originalne vsebine, ki ste jo ustvarili. V rezultatih iskanja se prikazuje kopija, predpomnjena različica strani, ki jo hrani Google.
Prednosti:
- Hitro nalaganje strani ima pozitiven učinek na konverzije uporabnikov. To je posebno pomembno za spletne trgovine in strani, ki ustvarjajo svoje prihodke s pomočjo oglasov.
- Zaradi prilagojenosti za mobilne naprave, hitrejšega nalaganja strani ter uporabniku prijaznega koncepta se lahko izboljša vidnost in učinkovitost vaše spletne strani.
Slabosti:
- Implementacija AMP strani ni enostavna. Za vzpostavitev dobro delujoče AMP strani potrebujete izkušenega programerja.
- Težave s sledenjem. AMP strani so shranjene drugače kot običajne spletne strani, tako da je oteženo sledenje. Upoštevati je potrebno, da bo sledenje z Google Analitiko bolj zmedeno. Vzdrževati in analizirati je namreč potrebno dve strani – »običajno« spletno stran in AMP spletno stran.
Naloga #8: Pretehtajte pozitivne in negativne točke ter se odločite, ali je uporaba AMP strani za vas smiselna.
In že smo pri deveti točki našega seznama.
2. 9. URL struktura
Iz SEO vidika naj bi URL naslovi:
- uporabljali pomišljaj (-) za ločevanje besed v URL-ju,
- vsebovali ključne besede,
- bili kratki in jedrnati,
- vsebovali samo male črke.
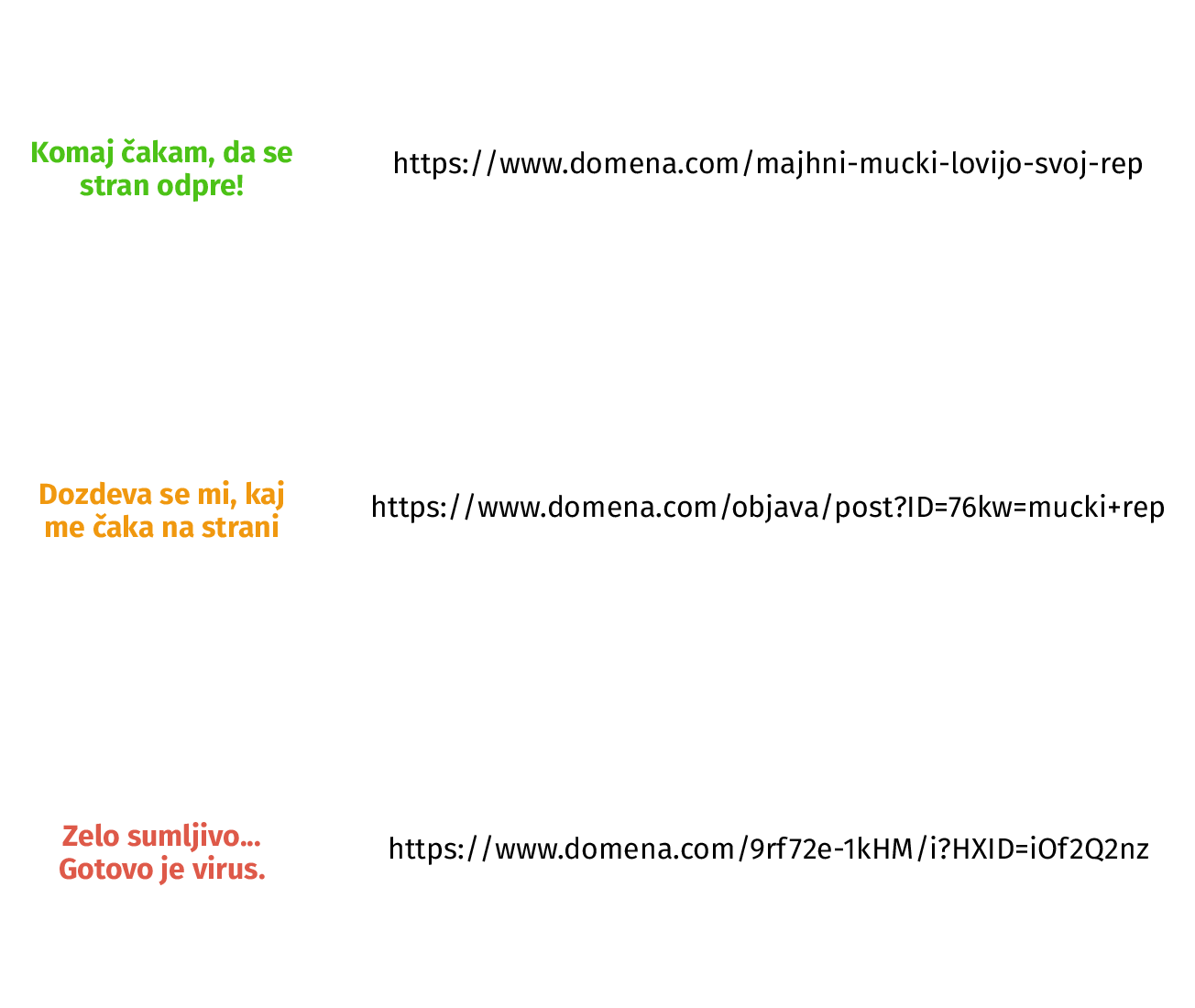
Prav tako naj bi pri stvaritvi URL naslovov upoštevali kriterij berljivosti. Lažje, ko razberemo vsebino URL-ja, bolj to cenijo tudi iskalniki. Ti lahko namreč izkoristijo napredne uporabniške signale, s pomočjo katerih določajo najpogostejše prakse uporabnikov.
Berljivost se morda res sliši kot nepomembna malenkost, zato smo za lažje razumevanje pripravili spodnjo ilustracijo.

Zanimivo, kajne?
Naloga #9: Analizirajte spletno stran s Screaming Frog SEO Spider orodjem in pridobite seznam vseh URL-jev vašega spletnega mesta. Preverite, če lahko izboljšate berljivost URL-jev. Vendar pozor: če se odločite za spremembe, NE POZABITE na 301 preusmeritve.
Po razrešitvi te tehnične podrobnosti pa se lahko lotimo kar naslednje.
2. 10. Kanonične povezave
Se na različnih URL naslovih nahajajo popolnoma enaka besedila t. i. podvojena vsebina?
Ta praksa lahko negativno vpliva na vaše pozicije v rezultatih iskanja.
Zakaj?
Vzemimo primer: Google pri svojem delu naleti na štiri različne URL naslove, ki imajo identično vsebino. Ker želi svojim uporabnikom v rezultatih iskanja prikazati le najrelevantnejše vsebine, se mora odločiti, katera izmed teh štirih strani je najpomembnejša za uporabnika.

Omenjene štiri strani torej tekmujejo med seboj za Googlovo naklonjenost. To lahko privede do slabših uvrstitev strani v rezultatih iskanja.
Na srečo obstaja rešitev: kanonična povezava.
S pomočjo implementacije kanoničnih povezav lahko Googlu sporočite, katero izmed strani s podvojeno vsebino naj upošteva v iskalnih rezultatih. Z drugimi besedami mu torej sporočite, katera stran je prioritetna.
Praviloma naj bi določili kanonični URL za vsako posamezno stran na vašem spletnem mestu.
Naloga #10: Preverite, če se vam kje podvaja vsebina. Tudi če ne, nastavite kanonično povezavo vsakem URL-ju. Če imate spletno trgovino, bo ta korak še toliko bolj pomemben.
Super, nastavili ste kanonične povezave! V naslednji točki pa razkrivamo tehnično drobtinico, ki zahteva le enkraten napor.
2. 11. Breadcrumbs oz. drobtinice
»Breadcrumbs« je oznaka za niz povezav na vrhu ali dnu strani, ki uporabniku omogočajo sledenje poti nazaj do njihove primarne točke vstopa na stran. Gre za nekakšno sekundarno navigacijo, s pomočjo katere lahko uporabnik hitro določi svojo lokacijo znotraj hierarhije spletne strani.

Takšna vrsta navigacije je primerna za večje spletne strani in strani, ki imajo hierarhično urejeno strukturo. Primerna je predvsem za spletne trgovine, kjer so produkti razdeljeni v logične kategorije.
Zakaj je priporočljivo uporabljati Breadcrumbs navigacijo:
- Pozitivna uporabniška izkušnja. Nihče si ne želi doživljati občutka izgubljenosti. Ni važno, ali se nahajamo v avtu na poti ali na spletni strani. Breadcrumbsi lahko pomagajo ustvariti pozitivno izkušnjo na strani, saj so pogost del uporabniškega vmesnika in obiskovalcem pokažejo pravo pot.
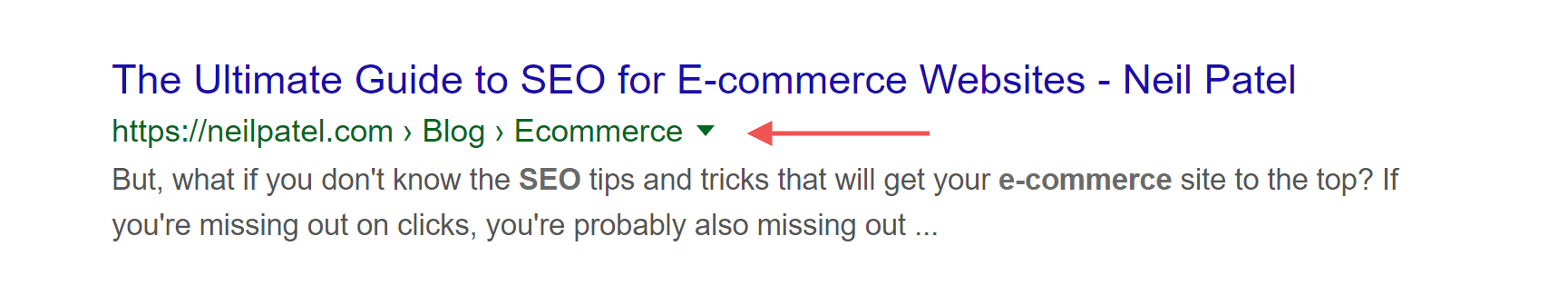
- Tudi Google obožuje drobtinice. Z njihovo pomočjo lahko lažje določi strukturo vašega spletnega mesta. Drobtinice pa se lahko pojavljajo tudi v rezultatih iskanja. To lahko nastavite s pomočjo pravilne implementacije strukturiranih podatkov, o katerih bomo govorili v zadnji točki.

Naloga #11: Implementirajte breadcrumbs funkcijo in pomagajte Googlu in uporabnikom do boljše izkušnje.
Ko ste uredili to tehnično podrobnost je čas, da se lotite še zadnje naloge na tem seznamu…
2. 12. Structured Data Markup
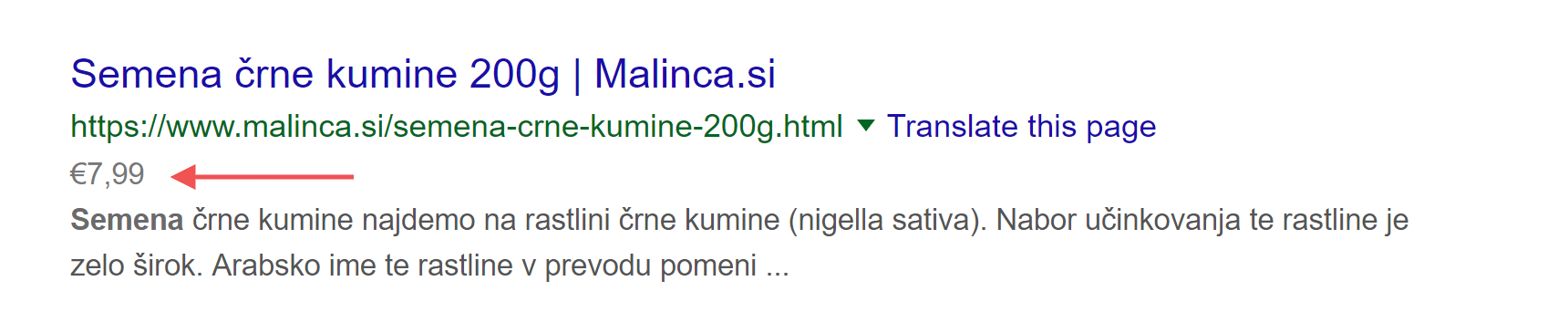
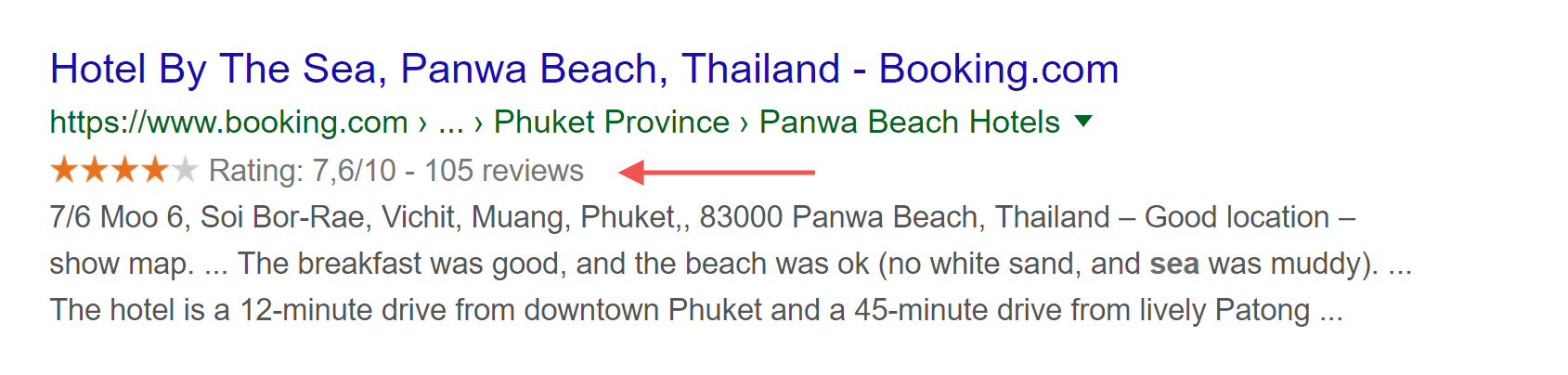
Strukturirani podatki pridobivajo na pomembnosti, saj jih Google uporablja v svojih rezultatih iskanja.
Če poenostavimo, gre pri strukturiranih podatkih za kodo, ki jo lahko dodate svoji spletni strani. Z njeno pomočjo pajki iskalnikov bolje razumejo vsebino na vaši strani ter njen kontekst.
Kot bi svojo vsebino prevedli v jezik iskalnikov.
Mogoče se sprašujete, zakaj bi sploh želeli uporabljati strukturirane podatke?
Povedano na kratko…
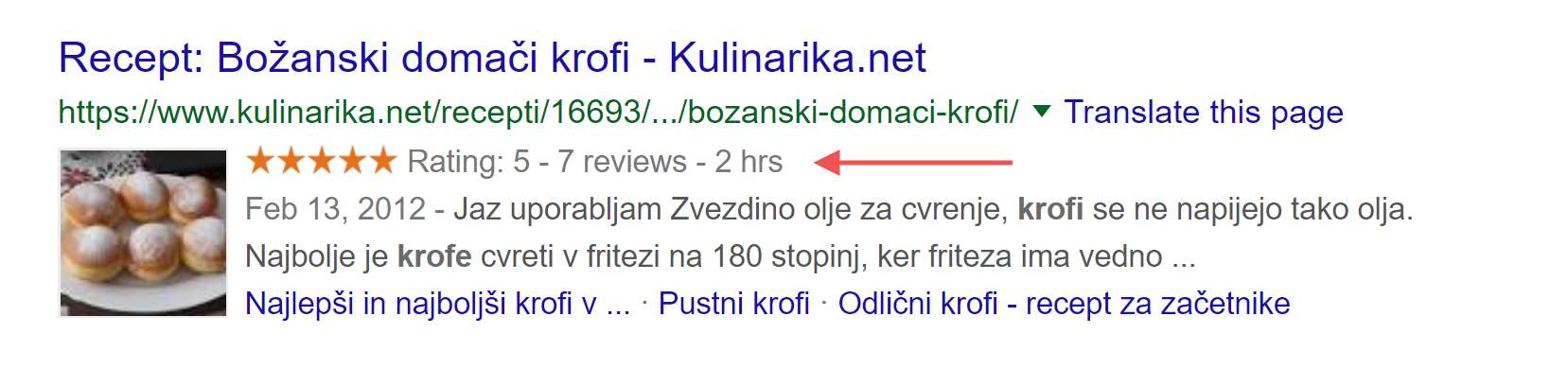
Pomagajo vam povečati vidnost v rezultatih iskanja. Ti rezultati iskanja vsebujejo informacije, kot so ocene v obliki zvezdic, razpoložljivost izdelkov, informacije o cenah in fotografije.

S pomočjo strukturiranih podatkov lahko izstopate v rezultatih iskanja.


Mogoče se zdi implementacijo strukturiranih podatkov tehnično prezahteven zalogaj.
Zato je bil ustanovljen Schema.org projekt, ki zagotavlja določen nabor dogovorjenih definicij za oznake mikropodatkov.
Glavni iskalniki, kot so Google, Bing in Yahoo, so se dogovorili o zbirki shem, ki pomagajo strukturirati in identificirati elemente znotraj spletne strani. Schema.org je bil ustanovljen za dokumentiranje standardov, ki lahko definirajo strukturo spletne strani.
Naloga #12: Implementirajte strukturirane podatke v kodo vaše strani in povečajte vidnost vaših rezultatov med rezultati iskanj.

V članku ste našli 12 glavnih točk in nalog, s pomočjo katerih lahko nadgradite in izboljšate uporabniško izkušnjo svojih obiskovalcev ter poskrbite za tehnično dovršeno stran.
Kot prvi korak predlagamo umestitev XML zemljevida spletnega mesta ter Robots.txt datoteke v Google Search Console storitvi. Potem preverite, ali ima vaša stran aktiviran SSL certifikat, kako hitro se nalaga ter ali je optimizirana za mobilne naprave. Sledite ostalim točkam na tem seznamu in poskrbite, da bo vaš tehnični SEO zasijal v svoji polni luči.
Ste pri tehnični analizi vaše strani naleteli na napake, ki jih ne znate odpraviti sami?
Oglasite se pri nas in skupaj bomo našli rešitev.